
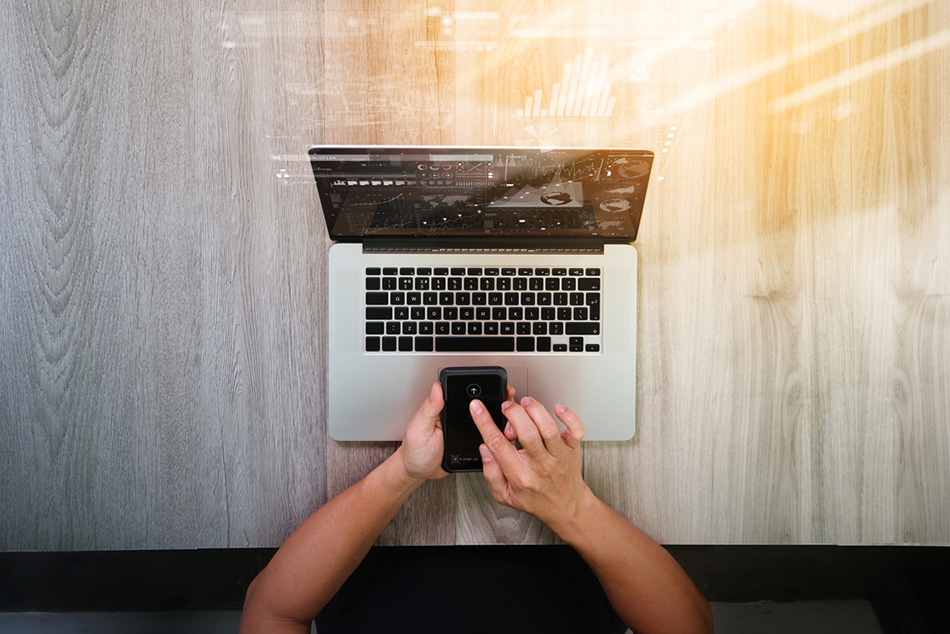
Mobile customers. They’re out there in droves, and you want them looking for your business.
Google searches on mobile devices surpassed those on desktops last summer, Google reports. And that’s one reason the pay-per-call marketing that drives customers to your website has become so popular.
How does it work? A customer responds to a brief call-to-action message on his mobile device that touts just your website link and a couple short lines of text. Clicking takes him to your mobile website for details and allows him to easily call you via a call button. Call-tracking software like CallView360 works in conjunction by recording and timing the call, identifying its source and marking how it precipitated. It goes on to compile cost per call, cost per lead and ROI, creating menus and graphs that help you prioritize your marketing budget.
All that means your sales strategy and mobile website need to be in top form to snag those already-interested customers. Suggestions for facilitating conversions from your mobile website include:
– Make your mobile landing page quick to load, appealing, easy to navigate and relevant. Your phone number should be extremely visible, in HTML and click-to-call ready. “Their interest is fleeting,” advises digital marketer Joe Guerrero of mobile customers. “You have to be responsive. You have to be nimble.”
– Know mobile customer demographics. U.S. men drive nearly as much online spending as women, with 22 percent buying something via smartphone in 2013, says a recent study by Business Insider. Millennials remain the key age demographic.
– Run a heat map to determine which areas of your site get the most clicks and plan accordingly. “You have about one eighth of the screen real estate as you do on a desktop, and you still have to manage to cram all of the important navigation elements,” notes online store consultant Steve Chou.
– Scrolling should be vertical and in one long column. Avoid the need for pinching to zoom in and out.
– Photos are more important than text, but photo resolution should be scaled down for faster loading. Text should be minimal, with links large enough to ward off mis-clicks. “Tailor your mobile design for people with fat fingers,” Chou advises.
– Use breadcrumb navigation (the automatic top-of-page record of visited links) so mobile users can easily trace steps. Implement easy-to-use checkboxes, pre-populate fields (in which some info is already filled in for the user) and pull-down menus.
– Use “collapsible” product descriptions, offering only basic info unless users click for more details. “They might want the option to read all of the verbiage, but you have to be flexible and give them a choice,” says Chou.
Those not maximizing mobile-friendly America are simply missing the boat, advises Guerrero.
“This is where your business needs to be . . . and it’s vast,” he says. “If people aren’t finding you online, it may be because your digital ‘footprint’ might be a liability.”